Jeg bruker versjonen CS3 av photoshop. Denne funksjonen virker med alle nye versjoner.
Tekst som beveger seg
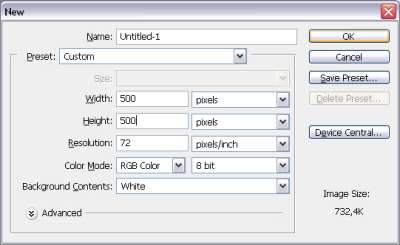
steg1. File-new, velg bredde(width) 500pixels og høyde(height)500pixels. Klikk OK.
Steg 2. Window-sjekk at du har oppe vinduene "animation," "layers," og gjerne "history"
Velg tekstverktøyet, og skriv Hei med svart skrift.
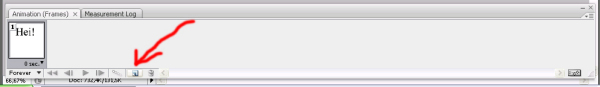
Steg 3. Klikk på symbolet i animasjonsvinduet for "duplicate selected frames" Da kopierer du det første "bildet" i animasjonen.
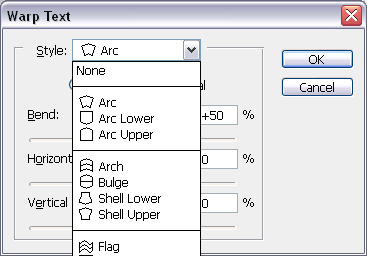
Steg 4. Høyreklikk på layeret med teksten "Hei", og velg "warp text" På style velger du squeeze.
Steg 5. Hvis du spiller av animasjonen ser du at den skifter fort. For at hvert bilde skal vare lenger, kan du endre det ved å klikke der det står 0sec, under det lille bildet i animasjonsvinduet. Jeg har valgt 0.1sec.
Steg 6. Velg begge disse lagene ved å holde inne ctrl mens du klikker på dem. Nå kan du lage flere av begge lagene ved å klikke på "duplicate selected frames" igjen. klikk 2 ganger, og spill av anmasjonen.
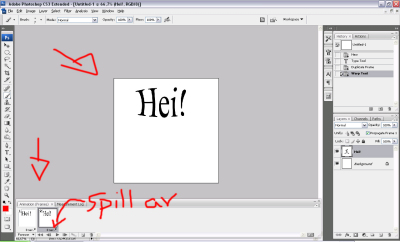
Nede i venstre hjørnet av animasjonsvinduet står det forever. Her kan du bestemme hvor mange ganger animasjonen skal spilles av.
Tekst som flyter rundt
Steg 7. Hvis jeg vil at teksten skal flyte rundt velger jeg den siste ruta i anmasjonsvinduet, og flytteverktøyet(move tool).
Steg 8. Etter å ha kopiert ruta kan du bare dra teksten litt rundt til du har funnet et fint sted å flytte teksten.
For at teksten skal flyte over, og ikke hakke:
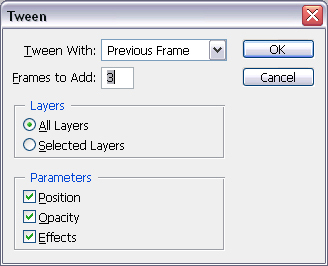
Steg 9. Velg den siste ruta. klikk "tweens animation frames" ved siden av "duplicate selected frames"
Du kan velge hvor mange ruter(frames) Du vil ha for å få tilstrekkelig "flyt". Jo flere, jo mer flytende. jeg flytter min så lite at det holder med 3 ruter.
Slik skal tweens-vinduet se ut:
På samme måten kan du flytte andre objekter rundt i bildet.
Her er animasjonen:
Lage en bildeserie:
A) File-open. velg et bilde du vil bruke først.
B) Velg file-open igjen, og finn et bilde til.
C) Nå velger du selectionverktøyet "Rectangular Marquee tool" ved å klikke på "M" (eller på det firkantede symbolet under flytteverktøyet)
Dra en firkant over hele bildet og klikk Ctrl+C (for å kopiere bildet)
D) Klikk på det lille grå krysset oppe i høyre hjørne(ikke det røde)
Nå er du på det første bildet igjen. Klikk Ctrl+V(for å lime inn bilde2)
Nå ligger bildene på hvert sitt lag i layers-paletten
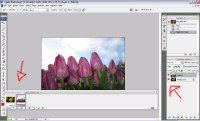
E) Klikk "duplicate selected frames" (se steg 3) og velg den første ruta.
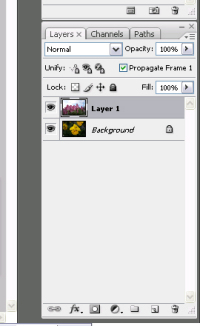
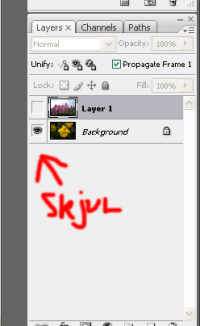
Her vil vi bare vise det første bildet, og derfor må vi skjule det som ligger øverst i layers-paletten. Klikk på det lille svarte øyet til venstre for laget slik at det forsvinner. Nå har du skjult laget.
F) Gå til den neste ruta(der bilde2 skal komme frem). Nå må du gjøre laget på toppen synlig igjen ved å klikke der det sorte øyet skal komme.
(klikk for å forstørre)
Hvis du spiller av animasjonen, ser du at det går altfor fort. Sett tiden på 3sec.( se steg 5) velg "Tweens animation frames"(se steg 9), og velg 3 frames. Sett tiden på de tre rutene i midten til 0.1sec. Nå blir overgangen mellom bildene litt flytende.
Nå er det bare å legge på flere bilder i en lang bildeserie:)
Tips: Når du lager en bildeserie med store bilder, er det lurt å komprimere dem, fordi det kan ta lang tid å lagre dem, og jobbe dem. Spesielt hvis det er mange bilder.
Lagring og publisering(VIKTIG!)
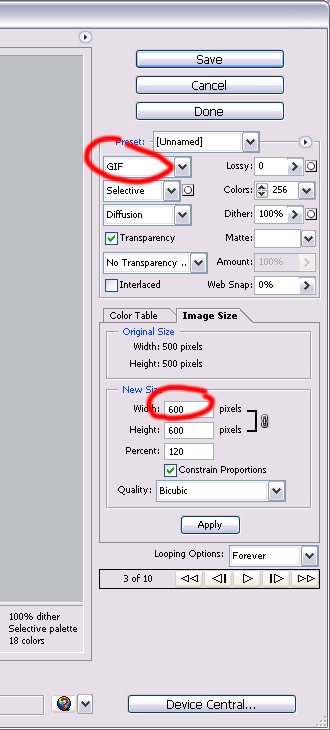
Klikk "File-Save for web and devices". her må du sjekke at filen blir lagret som "gif" fil, og at den har riktig størrelse. Jeg lagrer den som 600 pixels fordi det er så stor jeg skal ha den på bloggen min.
Det jeg ikke fikk til med en gang var å legge den inn på bloggen min. Da må du laste opp GIF-filen på en side som www.tinypic.com, og kopiere HTML-koden. Den må du legge inn under HTML-visning på bloggen din.
Lykke til, bare kom med spørsmål om det er noe du ikke får til:)




















sv/ husker ikke om jeg svarte deg. Jeg tror bare det er å laste den opp som vanlig fil? Men personen som skal se den må ha program for å lese den vertfall. Har aldri prøvd, beklager!