
Jeg fikk dette til!:D Det var ikke så vanskelig når jeg prøvde:) Derimot tror jeg ikke jeg tør begynne å beskrive fremgangsmåte. Iallefall ikke når www.nyde.blogg.no har gjort det kjempebra!
Her er hennes beskrivelse:
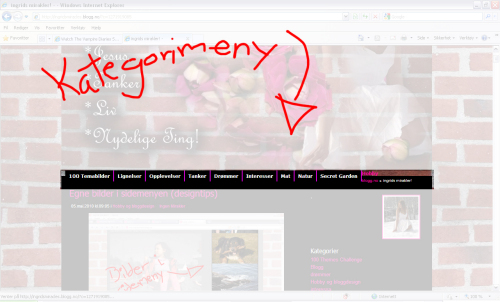
Hvordan få knappemeny under header?
Selv om det ser fancy ut, trenger du ikke å være mester i HTML for å kunne lage det. Alle kan få det til, til og med du! Eneste du trenger å gjøre er å følge stegene i dette innlegget slavisk for å få din egen knappemeny!
Steg 1: Gå inn på design > rediger > maler.
Steg 2: Trykk CTRL + F (pc) / CMD + F (mac)
Steg 3: Skriv inn blogdescription, og trykk enter.
Steg 4: Finn dette; <p>${BlogDescription}</p> </div>
Steg 5: Fyll inn denne koden rett under </div>;
<div class="mattblacktabs">
<ul>
<li><a href="DINLINK">KNAPPENAVN</a></li>
<li><a href="DINLINK">KNAPPENAVN</a></li>
<li><a href="DINLINK">KNAPPENAVN</a></li>
<li><a href="DINLINK">KNAPPENAVN</a></li>
</ul>
</div>
Steg 6: Plasser linkene du vil ha der det står DINLINK.
Steg 7: Fyll inn navnene du vil ha på de riktige linkene hvor det står KNAPPENAVN.
Steg 8: For å tilføye eller minke antall knapper, legger du enkelt til eller reduserer denne linjen her:
<li><a href="DINLINK">KNAPPENAVN</a></li>
Steg 9: Det er viktig at du legger inn denne under forside, innlegg, arkiv og kategorier for å ha knappene oppe permanent.
Steg 10: Trykk lagre.
Steg 11: Gå inn på stilsett (css).
Steg 12: Legg til denne koden på bunnen;
<style type="text/css">
.mattblacktabs{
width: 100%;
overflow: hidden;
border-bottom: 1px solid black; /*bottom horizontal line that runs beneath tabs*/
}
.mattblacktabs ul{
margin: 0;
padding: 0;
padding-left: 10px; /*offset of tabs relative to browser left edge*/
font: bold 12px Verdana;
list-style-type: none;
}
.mattblacktabs li{
display: inline;
margin: 0;
}
.mattblacktabs li a{
float: left;
display: block;
text-decoration: none;
margin: 0;
padding: 7px 8px; /*padding inside each tab*/
border-right: 1px solid white; /*right divider between tabs*/
color: white;
background: #414141; /*background of tabs (default state)*/
}
.mattblacktabs li a:visited{
color: white;
}
.mattblacktabs li a:hover, .mattblacktabs li.selected a{
background: black; /*background of tabs for hover state, plus tab with "selected" class assigned to its LI */
}
</style>
Steg 13: Dette er utseende på knappene, og de kan du få til å flyte bedre til i designet ditt ved litt tid og anstrengelse. Farger, border og lengde på knappene velger du selv ved å endre disse kodene. Farge og border står tydelig, så det er bare å fylle inn, men lengden er altså denne linjen her; padding: 7px 8px; /*padding inside each tab*/. Jeg bruker 7 px 77 px.
Steg 14: Når du er fornøyd med utseende til knappene, trykker du på lagre. Nå kan du sjekke ut bloggen din med splitter nye knapper! Husk å forhåndsvise bloggen din før du trykker lagre!
_________________________________________________________________________________
PS:
– Om du skal lage knappemeny og en av knappene skal være for eksempel "om meg", må den knappen linke til et av dine innlegg der du forteller om deg selv. Her kan du jo linke til det første innlegget du skrev på bloggen, eller et nytt et.
– Om du skal linke til flere innlegg, som for eksempel "filmanmeldelser" må du lage en kategori som heter dette, og linke til kategorien og deretter legge alle innlegg som handler om filmanmeldelser under den kategorien. Hos meg vil dette se slik ut:
<li><a href="http://nyde.blogg.no/1254791468_velkommen_til_min_blo.html">OM MEG</a></li>
<li><a href="http://nyde.blogg.no/filmanmeldelser.html">FILMANMELDELSER</a></li>
Tusen takk til http://nyde.blogg.no/designhjelp.html
men, jeg lurer på en ting.. Den siste kaegorien i min meny bli Rosa?? Why? Noen som kan hjelpe?



Kjempebra forklart 🙂 Jeg har prøvd å fått dette til, men er ikke fornøyd i det hele tatt.. Nå skal jeg prøve på nytt med din fremgangsmåte 😀 Kanksje jeg får det til?:P
TAKK! : – )