En av de tingene jeg likte med mitt nye design, er at jeg fikk til automatiske rammer rundt bildene i hvert innlegg. Da slipper jeg å bruke tid på å legge dem inn i photoshop eller lignende.
Jeg lærte dette på bloggen Siljelien.blogg.no. Tenkte at jeg også skulle skrive hvordan dette gjøres her på min blogg.
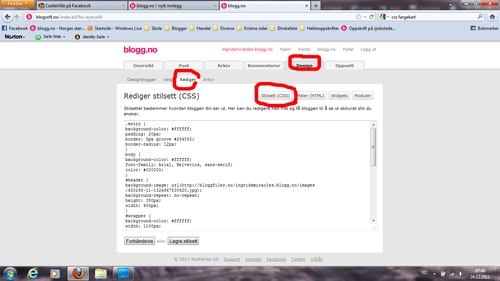
*Gå inn i Design – Rediger – Stilsett
*Lim inn denne koden helt nederst:
}
.content img {
border: 1px solid #000000;
*For meg fungerte det ikke helt nederst i stilsettet, fordi jeg hadde lagt inn noe der før. Jeg flyttet koden litt opp, og da fungerte den.
*Du kan også endre på koden. Nå er det en tynn, svart strek rundt hvert av bildene dine.
For å endre tykkelsen:
1px er tykkelsen nå, i piksler. Du endrer den ved å endre tallet. f.eks. er 5px. tykkere enn 1px.
For å endre fargen:
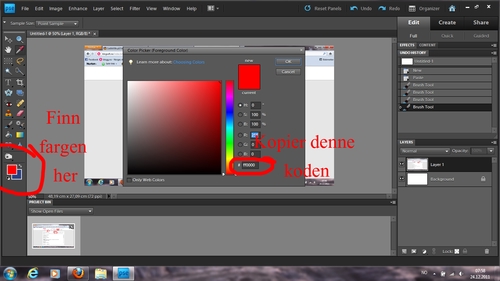
#000000 er fargen svart. Hvit er #ffffff. For å finne akkurat den fargen du vil ha, søk på “css fargekart” på google. Eller finn fargen i Photoshop, og kopier koden du finner.
For å endre mønsteret:
Mønsteret er nå solid. hvis du endrer dette ordet til en av disse, vil mønsteret endre seg: dotted, dashed, solid, double, groove, ridge, inset, outset
*Den koden jeg brukte for å få til rammen i bildet øverst, er denne:
}
.content img {
border: 5px groove #284082;





Oh, kjempe fint design du hadde fått deg! 😀 flink jo!
å tusen takk for teen, å spesielt enhjørningen! den va jo dødsskjønn! 😀