Dette kan jeg faktisk ta litt av æren av selv, for dette har jeg ikke sett andre steder. Ideen var i hvert fall min, men HTML-kodene har jeg funnet på forskjellige blogger.
Nå skal jeg forklare hvordan du kan lage en meny i sidemenyen som kan gjøre bloggen mer oversiktelig.
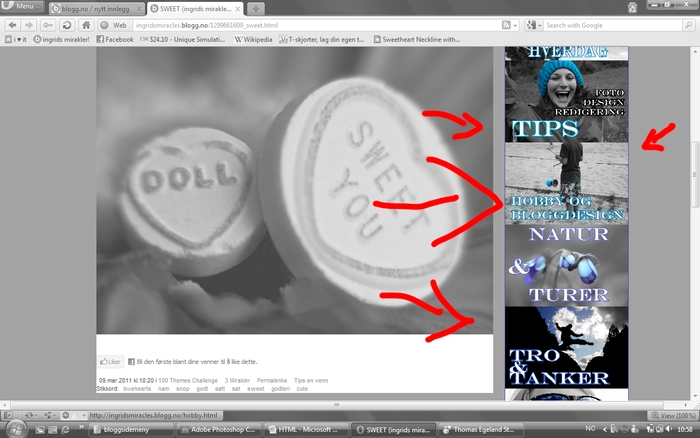
*Det første du må gjøre er å lage bildene som du vil bruke som “knapp” til hvert innlegg. Jeg har laget mine i Photoshop, men det er ikke et must.
* Her er koden du skal bruke:
<a href=”LINK TIL SIDE”> <img src=”LINK TIL BILDET” height=”STØRRELSE”> </a>
-Der det står LINK TIL SIDE skal du lime inn linken til innlegget, eller kategorien bildet skal føre til.
-Der det står “LINK TIL BILDET” skal du lime inn linken til bildet ditt. Den kan du finne ved å laste opp bildet på tinypic.com Og kopiere den nederste koden. (Den heter: Direct link for layouts)
-Der det står størrelse skal du bare ha et tall. I min sidemeny har jeg 150, men du kan jo prøve deg frem.
Slik ser en av mine ferdige koder ut:
<a href=”http://ingridsmiracles.blogg.no/opplevelsa.html”> <img src=”http://i56.tinypic.com/28cofp5.jpg” height=”150″> </a>
*Gjør dette med alle bildene du vil ha, og plasser dem under hverandre.
Da er det plasseringen av koden.
*Gå inn på Design-Rediger-Maler.
*Sidemenyen ligger langt nede i “maler”, så let langs bunnen.
Jeg har valgt å ha knappene over “Arkiv” menyen som lå i sidemenyen fra før. Da finner jeg koden:
<div class=”yui-u”>
<h4>Arkiv</h4>
Og plasserer koden over her.
Litt vanskelig dette, men prøv deg frem, så finner du nok en bra plassering.
Var dette til hjelp?







takk 😀 det funka fett! 😉
takk:)
Tusen takk 🙂